VB.NET, C#, PowerShellを使用しているエンジニアのためのサイト。
基本的な使用方法から開発で役立つTipsまで幅広く取り扱っています。
05.パスワード入力用にするには?
Update 2019/01/09
< Prev Tips
Next Tips>
Entryコントロールは、テキスト入力用だけではなく、パスワード入力用としても使用することができます。
パスワード入力用として使用するには、IsPassword プロパティに true を設定します。既定値は False です。
以下にXamlでの例を示します。この例では、IsPasswordに true を設定してパスワード入力用にしています。
<Label Text="パスワード" />
<Entry IsPassword="true" />
次に、コードビハインドでの実装例を以下に示します。
10行目でIsPasswordプロパティにtrueを設定して、パスワード入力用に設定しています。
namespace entrySample05
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
// パスワード入力用にする
entry1.IsPassword = true;
}
}
}
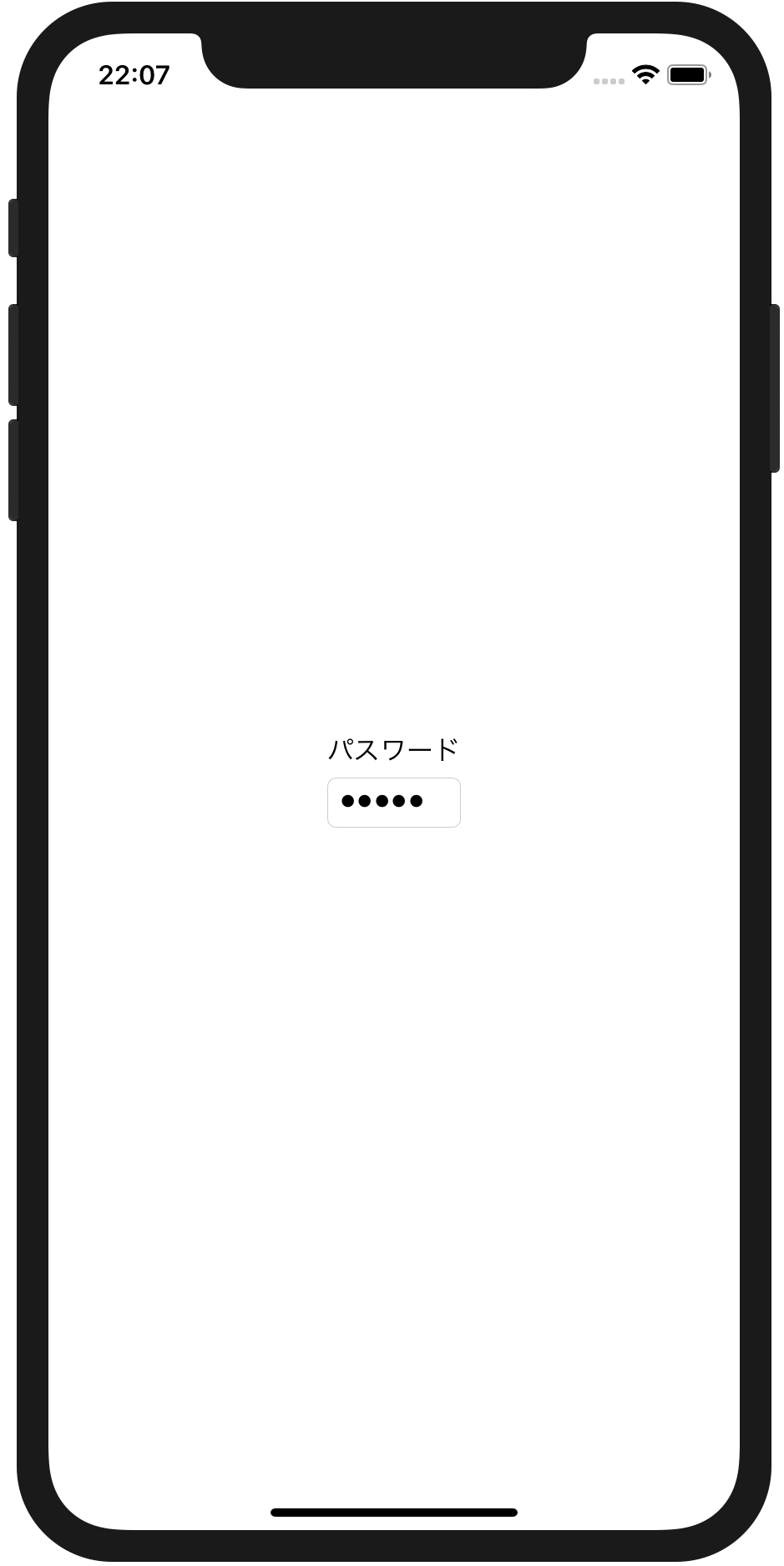
実行例を以下に示します。