VB.NET, C#, PowerShellを使用しているエンジニアのためのサイト。
基本的な使用方法から開発で役立つTipsまで幅広く取り扱っています。
04.Buttonの枠線の色を変更するには?
Update 2018/12/22
< Prev Tips
Next Tips>
Button に枠線を表示するには BorderColor プロパティを使用します。
BorderColorプロパティは、BorderWidthプロパティと一緒に使用しないと効果を発揮しません。
以下にコードビハインドでButtonの枠線の色を変更する例を示します。
xaml側では、Buttonコントロールに「button1」「button2」という名前がついているものとします。
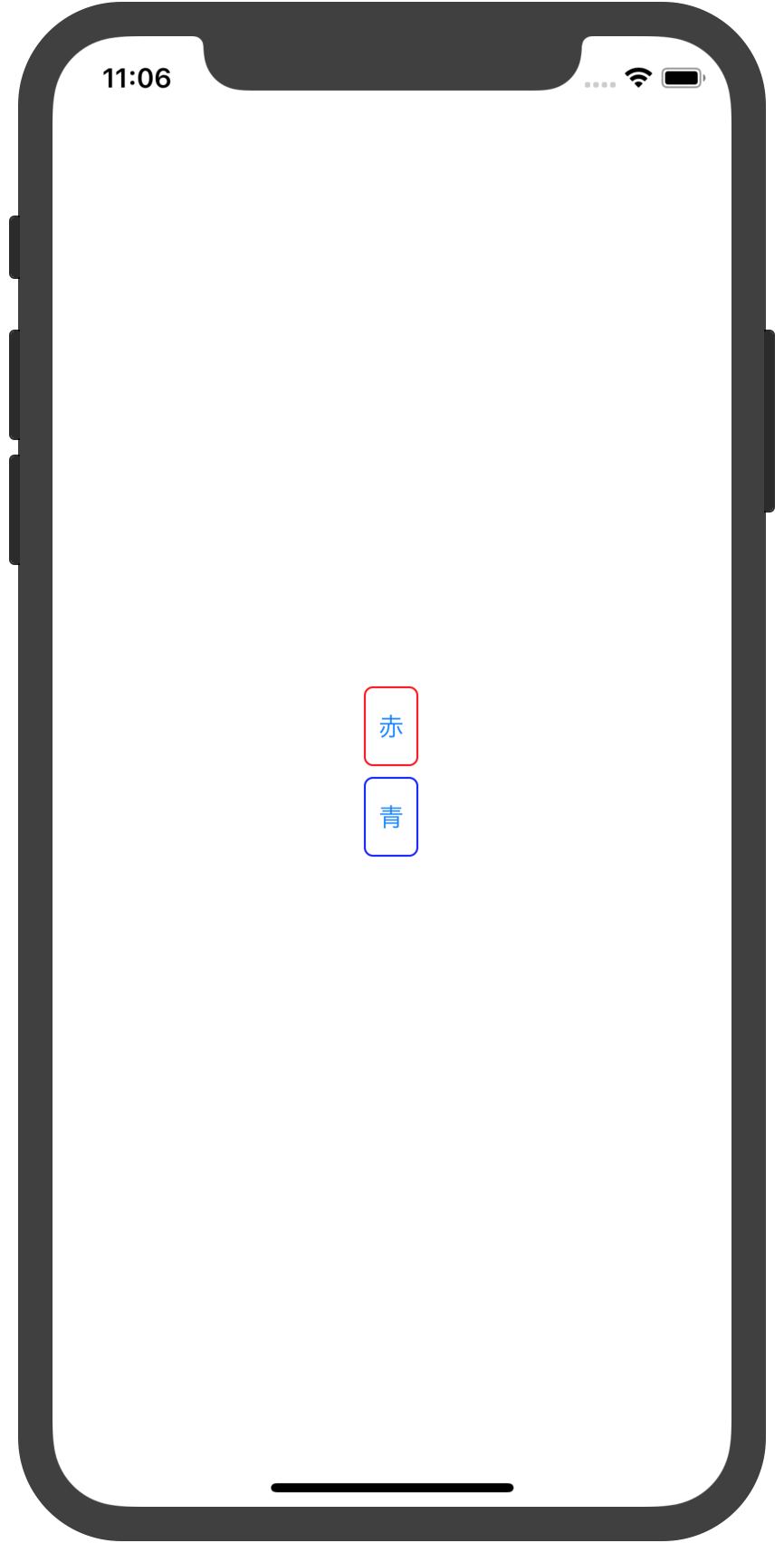
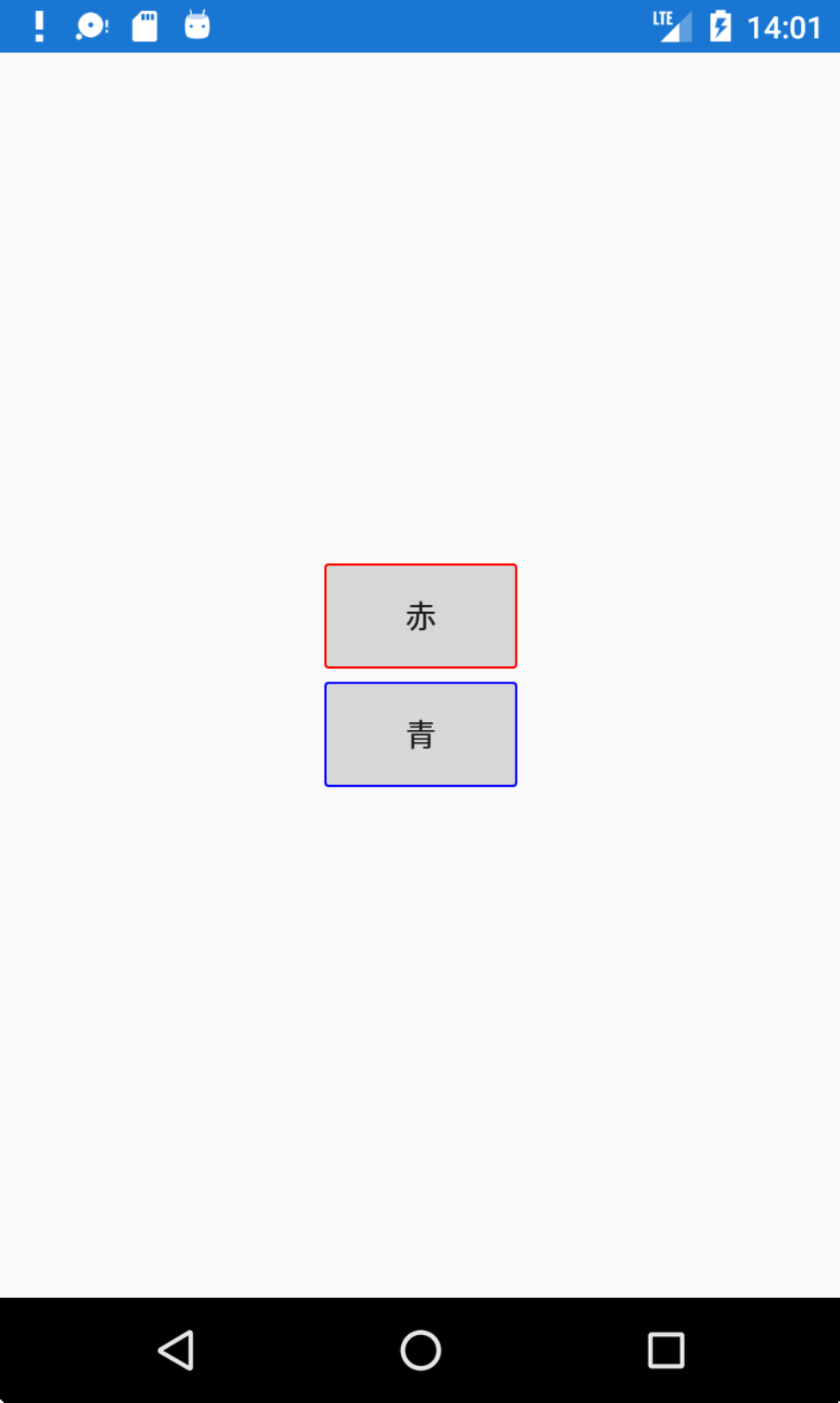
button1は枠線の色を赤に、button2は枠線の青に設定しています。
Color.Redのように指定することも、Color.FromHexメソッドを使用して16進数で指定することもできます。
namespace buttonSample04
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
button1.BorderWidth = 1;
button1.BorderColor = Color.Red;
button2.BorderWidth = 1;
button2.BorderColor = Color.FromHex("0000FF");
}
}
}
Xamlで枠線の色を変更するには?
次にXamlでButtonの枠線の色を変更する例を示します。
<Button x:Name="button1" Text="赤" BorderWidth="1" BorderColor="Red" />
<Button x:Name="button2" Text="青" BorderWidth="1" BorderColor="#0000FF" />
実行例を以下に示します。