VB.NET, C#, PowerShellを使用しているエンジニアのためのサイト。
基本的な使用方法から開発で役立つTipsまで幅広く取り扱っています。
01.On/Offを設定するには?
Update 2019/02/09
Next Tips>
Switchコントロールを使用すると、タップでOn/Offを表すことができます。
SwitchのOn/OffはIsToggled プロパティで設定/取得することができます。
SwitcがOnの状態は IsToggledプロパティが true、Offの状態は false で表します。
以下はXamlにおけるIsToggledプロパティの使用例です。
<StackLayout HorizontalOptions="CenterAndExpand" VerticalOptions="CenterAndExpand">
<StackLayout HorizontalOptions="CenterAndExpand" Orientation="Horizontal">
<Label Text="Switch Off" />
<Switch IsToggled="false" />
</StackLayout>
<StackLayout HorizontalOptions="CenterAndExpand" Orientation="Horizontal">
<Label Text="Switch On" />
<Switch IsToggled="true" />
</StackLayout>
</StackLayout>
次に、コードビハインドでの実装例を以下に示します。
9行目はSwitch Offに、10行目はSwitch Onに設定しています。
namespace switchSample01
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
switch1.IsToggled = false; // Switch Off
switch2.IsToggled = true; // Swtich On
}
}
}
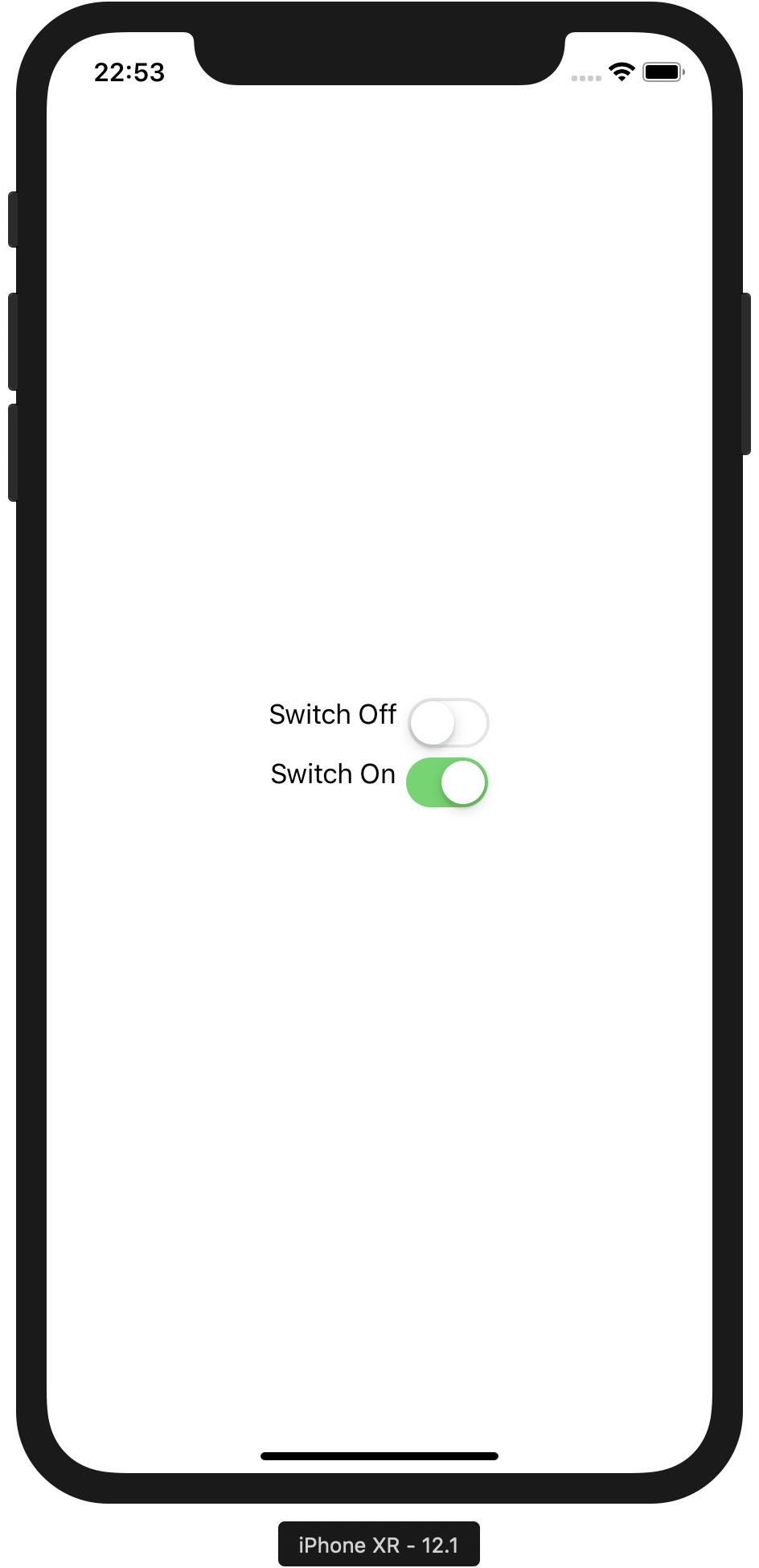
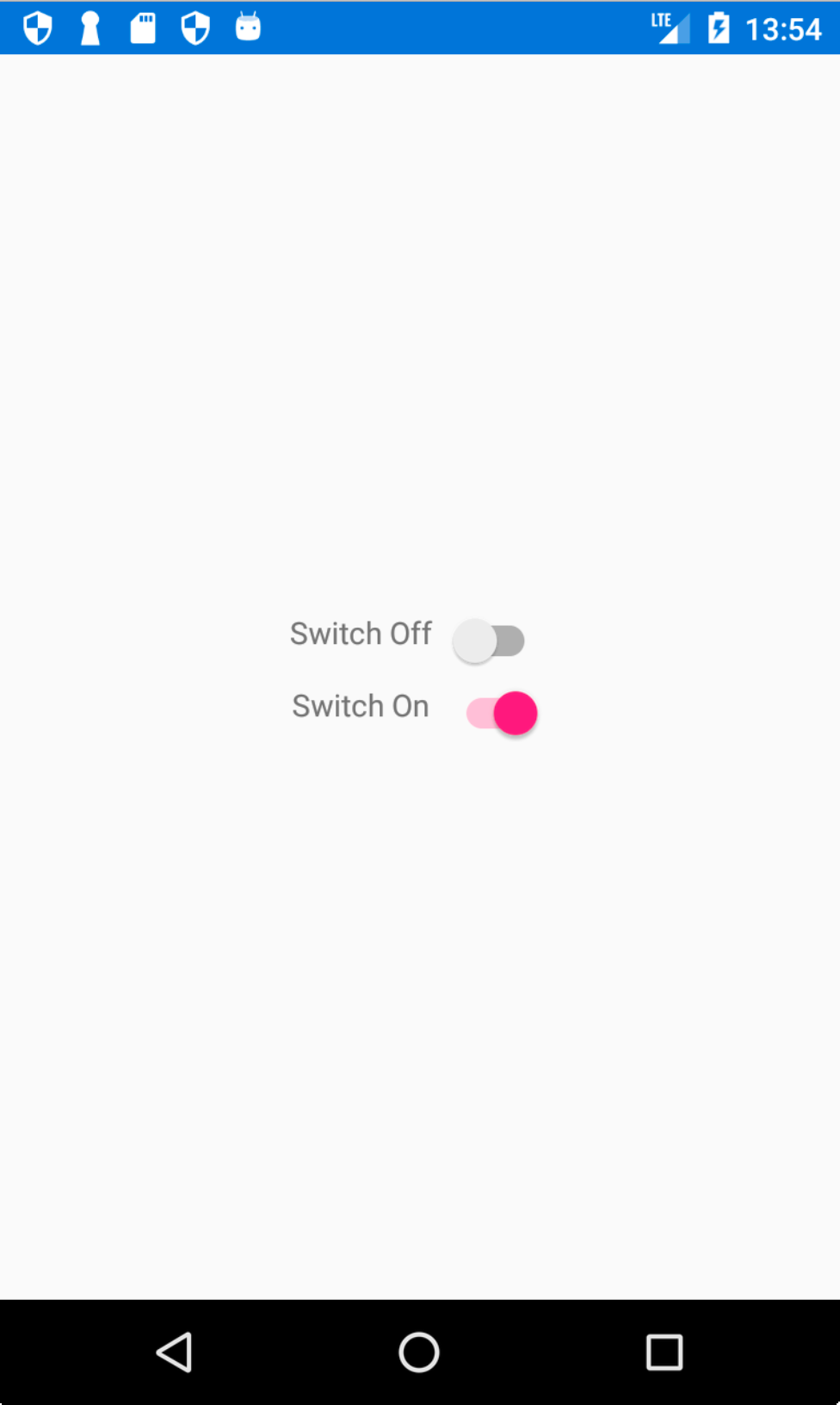
実行例を以下に示します。