
VB.NET, C#, PowerShell Tipsサイト
VB.NET, C#, PowerShellを使用しているエンジニアのためのサイト。
基本的な使用方法から開発で役立つTipsまで幅広く取り扱っています。
そんな悩みは当サイトで解決!!
HOME > C# 2005 Tips > コントロール > ToolStrip Tips メニュー
03.スプリットボタンを追加する
スプリットボタンは、Explorerなどで見られる、[戻る]や[進む]のようなボタンです。
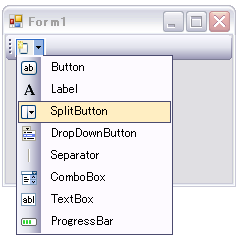
ToolStripにスプリットボタンを追加するには、デザイナ上でToolStripのSplitButtonを選択します。
また、コードでToolStripにスプリットボタンを追加するにはToolStripSplitButtonクラスを使用します。
手順としては、最初にToolStripSplitButtonのインスタンスを作成し、表示するテキストやイメージの設定を行います。
最後にToolStripのItems.Addメソッドで追加します。
スプリットボタンは、クリックされるとButtonClickイベントが発生します。(Clickイベントでは無いことに注意してください。ButtonClickイベントは設定したイメージとテキストが表示されている箇所がクリックされたことをイベントとして知ることができます。Clickイベントはスプリットボタン脇に表示されている下矢印部分のクリックも認識してしまうため、サンプルではButtonClickイベントを使用しています。)
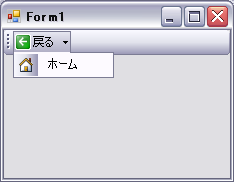
下図はサンプルコード実行結果です。
サンプル
private void Form1_Load(object sender, EventArgs e) { //=== ToolStripに追加するスプリットボタンの作成 ここから === ToolStripSplitButton item1 = new ToolStripSplitButton(); ToolStripMenuItem item2 = new ToolStripMenuItem(); item1.Text = "戻る"; //表示するテキスト item1.Image = new Bitmap(@"C:\Work\GoRtlHS.bmp"); //表示するイメージ item1.ImageTransparentColor = Color.Black; //イメージの透過色 item2.Text = "ホーム"; //表示するテキスト item2.Image = new Bitmap(@"C:\Work\Home.bmp"); //表示するイメージ item2.ImageTransparentColor = Color.Magenta; //イメージの透過色 item1.DropDown.Items.Add(item2); //イベントの登録 item1.ButtonClick += new EventHandler(MenuGoback_Click); item2.Click += new EventHandler(MenuGoHome_Click); //=== ToolStripに追加するスプリットボタンの作成 ここまで === //ToolSripへ追加 toolStrip1.Items.Add(item1); } private void MenuGoback_Click(object sender, EventArgs e) { MessageBox.Show("[戻る]がクリックされました!!"); } private void MenuGoHome_Click(object sender, EventArgs e) { MessageBox.Show("[ホーム]がクリックされました!!"); }