
VB.NET, C#, PowerShell, Silverlight, WPF, LINQ Tipsサイト
VB.NET, C#, PowerShell, Silverlight, WPF, LINQを使用しているエンジニアのためのサイト。
基本的な使用方法から開発で役立つTipsまで幅広く取り扱っています。
そんな悩みは当サイトで解決!!
HOME > Silverlight Tips > 入門 Tips メニュー
04.オブジェクトの配置方法
UPDATE:2008/06/03
キャンバスへ追加可能なオブジェクトは、Canvas.LeftおよびCanvas.Topで、配置位置を指定することが可能です。
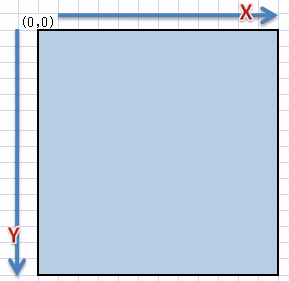
Silverlightの座標系は、左上隅を起点(0,0)としており、左から右へ向かってXの値が増加、上から下へ向かってYの値が増加します。
では、実際にCanvas.LeftとCanvas.Topを使用して、円を配置してみましょう。
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Ellipse
Height="100" Width="100" Canvas.Left="50" Canvas.Top="50"
Stroke="Black" StrokeThickness="3" Fill="Blue" />
</Canvas>
上記は幅と高さがともに100の円を、キャンバスの左から50、上から50の位置に配置します。
このように、オブジェクトの配置位置はCanvas.LeftおよびCanvas.Topで指定します。
サンプルの実行結果はこちらで確認することができます。
サンプルファイルのダウンロードはこちらからどうぞ。