VB.NET, C#, PowerShellを使用しているエンジニアのためのサイト。
基本的な使用方法から開発で役立つTipsまで幅広く取り扱っています。
05.日付の表示書式を設定するには?
Update 2019/01/03
< Prev Tips
Next Tips>
DatePickerはFormatプロパティで書式を設定することができます。
使用可能な書式を以下に示します。
Format プロパティ| 書式指定文字列 | 説明 |
|---|---|
| yy | 年の最後の2桁。2019の場合は"19" |
| yyyy | 西暦の4桁の年。2019の場合は"2019" |
| M | 1桁または2桁の月。3月は"3",12月は"12" |
| MM | 2桁の月。3月は"03"、12月は"12" |
| MMMM | 月の名前。1月は"1月" |
| d | 1桁または2桁の日。1日は"1"、31日は"31" |
| dd | 2桁の日。1日は"01"、31日は"31" |
| ddd | 3文字の曜日の短縮系。月曜日は"月" |
| dddd | 曜日名。月曜日は"月曜日" |
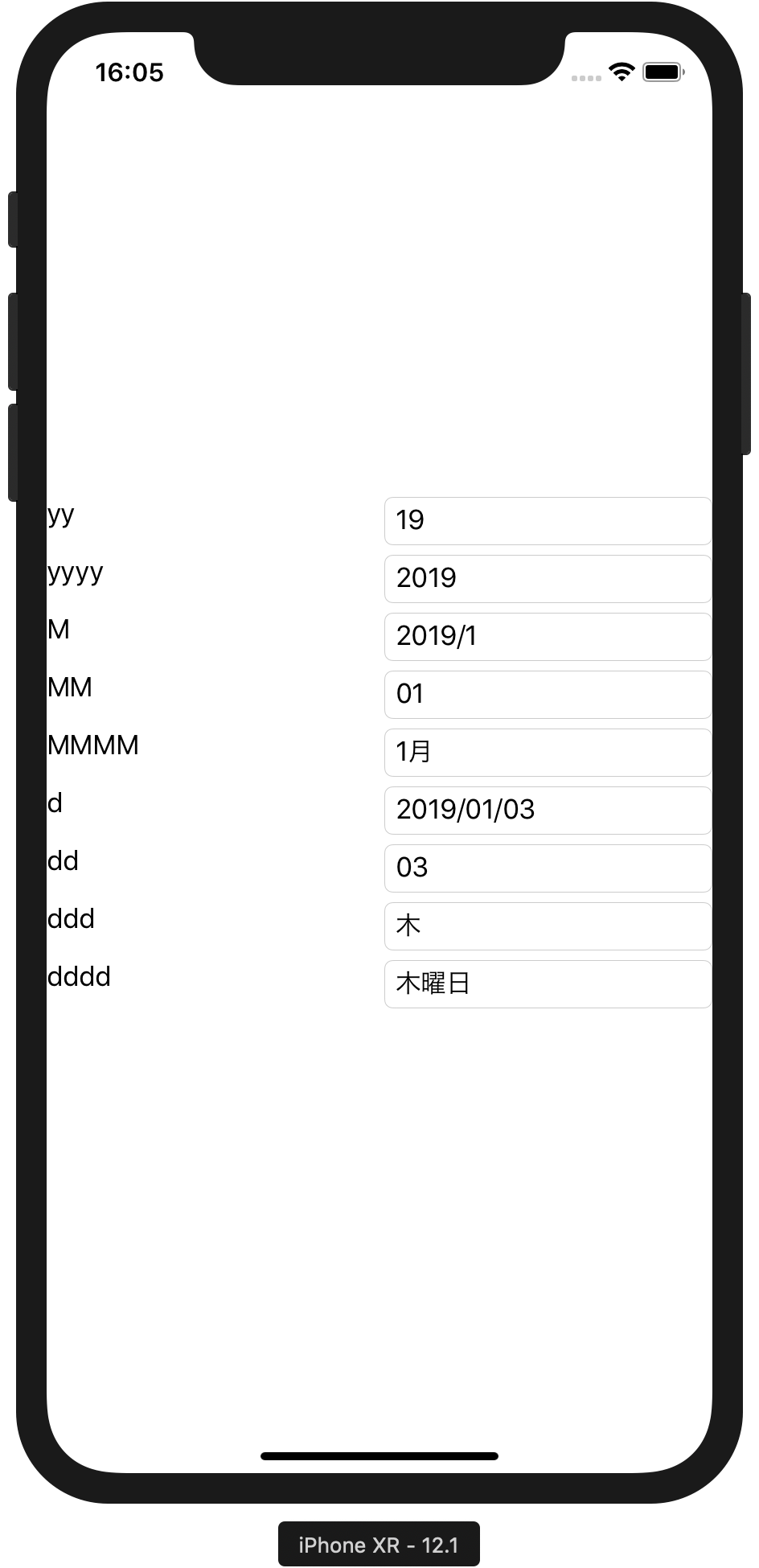
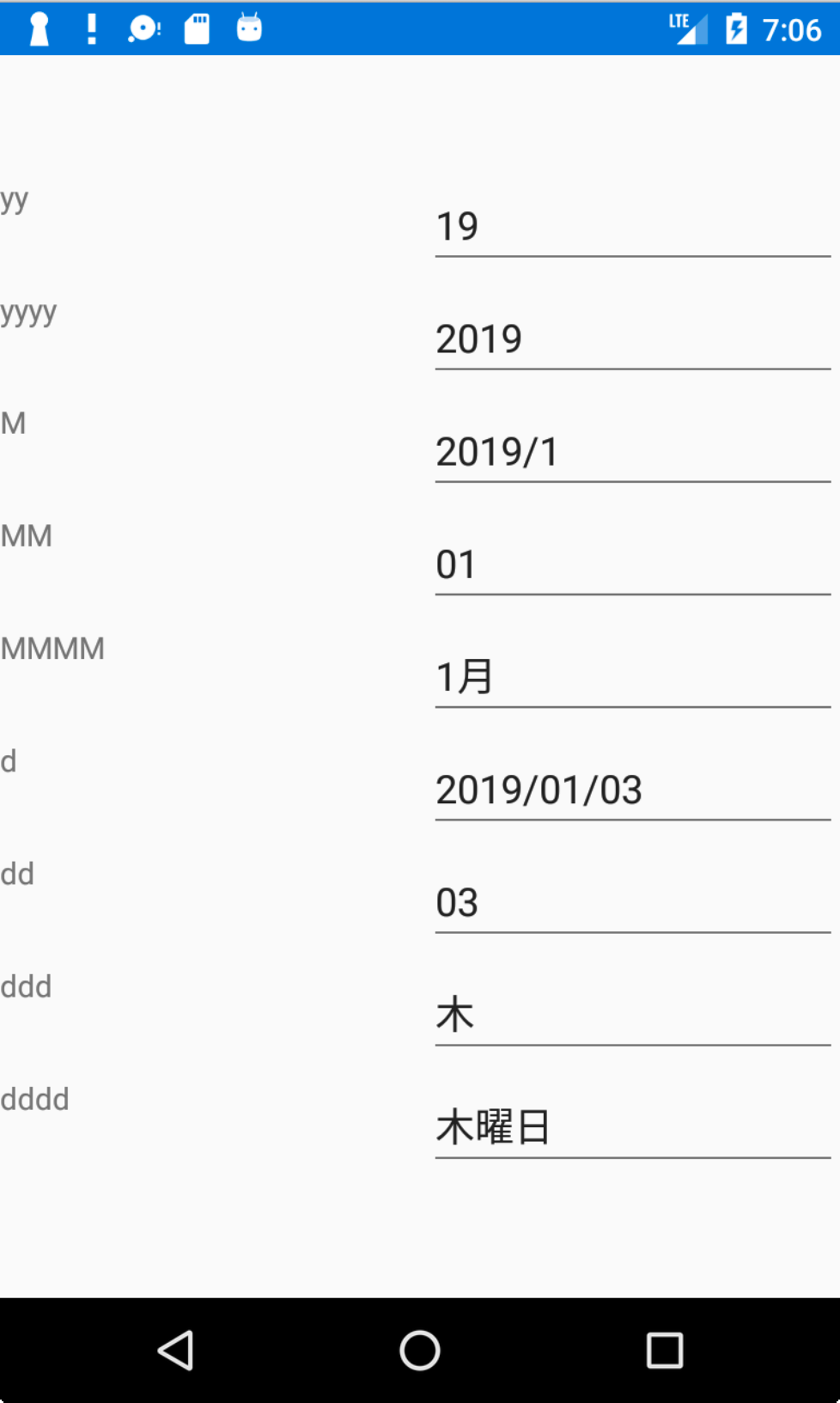
以下にそれぞれの書式を指定した場合の例を示します。
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Label Grid.Row="0" Grid.Column="0" Text="yy" />
<Label Grid.Row="1" Grid.Column="0" Text="yyyy" />
<Label Grid.Row="2" Grid.Column="0" Text="M" />
<Label Grid.Row="3" Grid.Column="0" Text="MM" />
<Label Grid.Row="4" Grid.Column="0" Text="MMMM" />
<Label Grid.Row="5" Grid.Column="0" Text="d" />
<Label Grid.Row="6" Grid.Column="0" Text="dd" />
<Label Grid.Row="7" Grid.Column="0" Text="ddd" />
<Label Grid.Row="8" Grid.Column="0" Text="dddd" />
<DatePicker Grid.Row="0" Grid.Column="1" Date="2019/1/3" Format="yy" />
<DatePicker Grid.Row="1" Grid.Column="1" Date="2019/1/3" Format="yyyy" />
<DatePicker Grid.Row="2" Grid.Column="1" Date="2019/1/3" Format="yyyy/M" />
<DatePicker Grid.Row="3" Grid.Column="1" Date="2019/1/3" Format="MM" />
<DatePicker Grid.Row="4" Grid.Column="1" Date="2019/1/3" Format="MMMM" />
<DatePicker Grid.Row="5" Grid.Column="1" Date="2019/1/3" Format="d" />
<DatePicker Grid.Row="6" Grid.Column="1" Date="2019/1/3" Format="dd" />
<DatePicker Grid.Row="7" Grid.Column="1" Date="2019/1/3" Format="ddd" />
<DatePicker Grid.Row="8" Grid.Column="1" Date="2019/1/3" Format="dddd" />
</Grid>
実行例を以下に示します。